Jackie's blog, The Scalloped Edge, has a new look to go with her incredible stamped creations. Based on Jackie's answers to my questions at the start of the process, I wanted to create a soft banner with a boho angle. I was thrilled when in response to her first preview, Jackie told me I'd created exactly what she didn't know she wanted.
Wednesday, January 9, 2008
Tuesday, January 8, 2008
Inky Chatter - A new banner for a new blog!
I'm so pleased to provide Martha with a new banner for her new blog. It's all dressed up and ready to show off! You can see her blog at Inky Chatter.
Posting your custom banner on Typepad
This is not meant to be a comprehensive instruction guide, but I hope this brief tutorial is a help. If you have questions, please email me (using the link on the left/top) or leave it as a comment on this post.
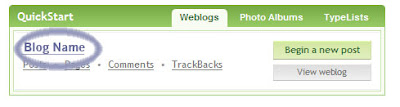
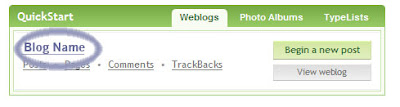
Log in to your Typepad account. You'll see your welcome screen and the name of your blog. Click on either the name of your blog.

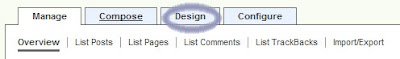
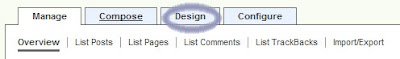
From the tabs at the top, click on the Design tab.

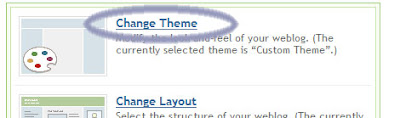
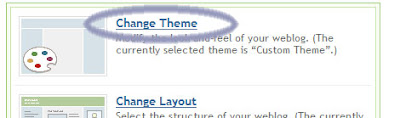
Then choose the Change Theme option.
You want to set your theme to "Custom Theme" (rather than "Pre-Defined") on the next page.
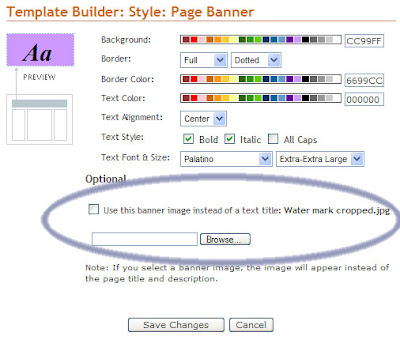
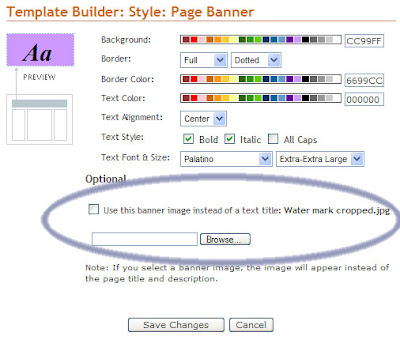
The second option down is Page Banner. Click the "Edit this Element" button. This opens a new window with Style Options.
Click the box next to the text that reads "use this banner image instead of a text title. Use the browse button to navigate to your banner image as you have saved it on your computer.
Click the "Save Changes" button. This will take you back to the "Customize Your Theme" page with all your options for editing your template.

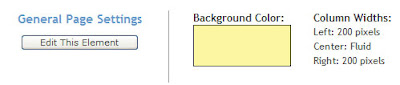
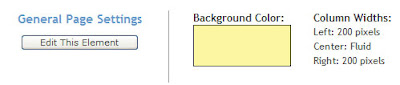
On the "General Page Settings" page you can choose different colors for your page elements

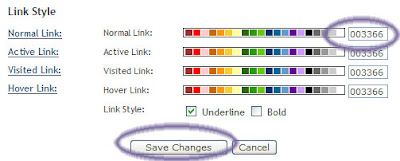
Any time you click the "Save Changes" button it will close the color pallette box and you can choose to then preview your blog's new look by clicking the "Preview" button at the bottom of the "Customize Your Theme" page. Once you like the new color scheme, click the "Save Changes" button at the bottom of the "Customize Your Theme" page and your new theme/colors will be published and go live.
Log in to your Typepad account. You'll see your welcome screen and the name of your blog. Click on either the name of your blog.

From the tabs at the top, click on the Design tab.

Then choose the Change Theme option.

You want to set your theme to "Custom Theme" (rather than "Pre-Defined") on the next page.
The second option down is Page Banner. Click the "Edit this Element" button. This opens a new window with Style Options.
Click the box next to the text that reads "use this banner image instead of a text title. Use the browse button to navigate to your banner image as you have saved it on your computer.

Click the "Save Changes" button. This will take you back to the "Customize Your Theme" page with all your options for editing your template.

On the "General Page Settings" page you can choose different colors for your page elements
- General Settings:
- Background color
- Border location and style
- Border color
- Left Column width
- Background color
- Border location and style
- Border color
- Main Content Column width
- Background color
- Border location and style
- Border color
- Right Column width
- Background color
- Border location and style
- Border color
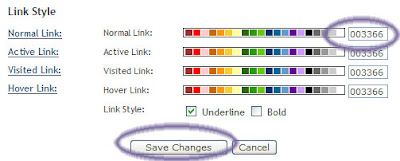
- Link colors

Any time you click the "Save Changes" button it will close the color pallette box and you can choose to then preview your blog's new look by clicking the "Preview" button at the bottom of the "Customize Your Theme" page. Once you like the new color scheme, click the "Save Changes" button at the bottom of the "Customize Your Theme" page and your new theme/colors will be published and go live.
Monday, January 7, 2008
Ink, Stamp and Scrap has a new banner and watermark

Linda wanted a geometric design that popped for her Ink, Stamp and Scrap blog. I think we achieved that for her! I also created a coordinating watermark to protect her work.
Subscribe to:
Comments (Atom)






